Task 3 / Exercise
29/5/23 - 7/7/23 / Week 7 - Week 13
Low J- Yin / 0352888.
Bachelor of Design in Creative Media / Typography
LECTURES
Click here to refer to
Task 1.
INTRODUCTION
<iframe
src="https://drive.google.com/file/d/12pGq93BDBYd4zwm_YLu1GQdtscJ3zDS3/preview"
width="640" height="480" allow="autoplay"></iframe>
TASK 3: TYPE DESIGN & COMMUNICATION
Sketches
For Task 3, We will need to design our own typeface, using the letters: a e t
k g r i y m p n ! # , .Upon complete sketching the letters, we will need to
begin digitise of the drawings and put in FontLab.
fig 1.1 Sketch (
First, We will need to practice on writing diagonal, horizontal, vertical and
circular lines for all 5 tolls in different ways for each tool.
fig 1.2 Sketch
The pen tool I had used as:
1. Pinceau Pincel
2. Fine Fine Fino
3. Brush Sign Pen Pigment
4. Micro Pigment Fine Lines
5. Highlight Pen
Research
We can choose either uppercase or lowercase to write in the letters. By keep
writing and exercising to sketch the letters, I had some research of the way I
write the stroke.
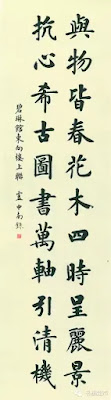
fig 1.4 research of the Chinese calligraphy
By the research, I had find out the output of using Pinceau Pincel and Brush
Sign Pen Pigment , the stoke would be have thin and thick stroke by different
angle and weight. The strokes of the way I written would be similar to Chinese
calligraphy.
fig 1.5 Chinese writing stroke
There are eight core brush strokes in Chinese writing characters which is:
1. Dot
2. Horizontal Line
3. Vertical Line
4. Hook
5. Tick
6. Sweep Left
7. Sweep Right
8. Turn
Identify references
From the research, I had refined my stroke and tried to writing the style into
the letter of a e t k g r i y m p n.
fig 1.6 the writing of lower case and uppercase
I had written with upper case and lower case to check which one have a better
result. By different weight and different writing style, the letters had shows
a very different ways of writing styles. I like the ways of the lowercase, so
I had more practice of writing the letters by lowercase, with the research and
the design principles of the letters.
fig 1.7 letter a e t k g r i y m p n
With the eight core brush strokes in Chinese writing characters, I had written
the letters and choose the best of theletters and try to digitise the typeface
by Adobe Illustrator.
fig 1.8 digitise of the letters
Using the tool of brush and pen tool, I had digitise the letters by Adobe
Illustrator. With the weight of stroke had created my own typeface. With the
tool of Width, I had designed the thin and thick of the letters. After the
feedback, Sir given us advise. I had to change the thin stroke to more thicker
stroke to support the letters. The letters need to have a proper line and the
curve line need to be clean and tidy. We will need to emphasise the
significance of aligning the letterforms with the baseline, and formatting the
letters.
Refine references
fig 1.9 digitise of the letter "p"
First, I try to digitise the letter "p". For the first version of "p", sir had
given me advise and feedback, and so, I try to make the vertical and
horizontal stroke have more weight and the thick and thin stroke have stronger
contrast.
fig 2.0 digitise of the letter "g"
By the comparing the first version and the second version of letter "g", I had
change the radian and thickness of the letter, to make the letter looks more
smooth. By developing the letter "g", using the curve stroke to create "a".
fig 2.1 digitise of the letter "a"
fig 2.2 digitise of the letter "r"
fig 2.4 the progress of digitisation
fig 2.5 the final result of digitisation
After some of the stoke and weight adjustment, the flow of the letters had been smoothen.
fig 2.6 digitise of punctuation
Developing the final font in FontLab 7
After consulting with sir, I had started the final step as developing the
final font in FontLab 7. We will need to do kerning for every individual
letter.
fig 2.7 progress in FontLab 7
fig 2.8 process in FontLab 7
After the adjustment, the letters are been better and the size are correct,
I had checked the settings of the ascender and x-height for the letter, but
the letter such as "p" "y" "g" are floating, so I had to make adjustment for
the letter.
fig 2.9 process of "g" in FontLab 7
I had to adjust the curve stroke sitting on the baseline. After all of the
adjustment, everything had seems fine, I had started the kerning part.
fig 3.0 process of kerning
Here is the metric table for my final poster letters:
fig 3.1 process of kerning for final poster
Final Task 3A: Type Design and Communication
Font Link Download
fig 3.2 Final task 3A: Type Design and Communication "Latino" -
JPEG, (27/6/23)
FEEDBACK
Week 8
Specific Feedback - You must make sure your letters sit on the
baseline, with descenders and ascenders below or above the baseline.
The Y in the second option is weird, doesn’t seem to fit. You will
need to now practice writing in that style and later identify the best
letters you can use for digitization (when instructed). For now, keep
practicing writing in that style.
Week 9
General Feedback - Try to refine and simplify the words. Don't use too
difficult stroke, and keep the writing style and design principles of
the words. The letters should have same size and height. The stroke
could use copy and paste to another letter.
Week 10
General Feedback - Try not to change any stroke from reference but to
adjust the stroke to a proper line.
Specific Feedback - Don't copy the reference, but keep the original
style of writing. Don't make it too thin. Could use the tool to
simplify ur anchor points, so its won't have too many points. The
letters are fine. Keep doing it.
Week 11
General Feedback - Refine your letters and design principles of your
typeface. Punctation need to be thick - thin. vertical stroke and
horizontal stroke should be same. Keep left as 0 and only kerning
right side in Font Lab. For letter "I" will need to add space on right
side. Kerning only for both of the letters, if kerning individual
letter would affect all letters. Poster must be impact, the sizes are
matter.
Specific Feedback - Punctation need to be redo, following the link.
Otherwise, everything is fine.
Week 12
General Feedback - Continue the work.
REFLECTION
Experience
I had to say its was a very different experience I ever had compare to
other tasks and assignments. Trying to make friend with typography it is
so hard as it drive me crazy especially when doing kerning part, but I
respect typography.
Observation
Before having this module, I never thought of a word or sentence could
possible be so hard to be done. The progress take times and patient to
slowly develop and research. I am not a patient person but I surely
would take my patient for typography.
Findings
Every part of design take patient and time to create a new creative era.
It is not a really easy process, but I know I would smile as happy as I
could when I done the job.
FUTHER READING
fig Typography Basics
I had started to reading this book to strengthen my basic for
typography.
Fonts come in many different designs.
Some of these differences are subtle, while
others stand out like the proverbial "sore thumb." Many references
subdivide type
into only two major categories: serif and sans serif.
The report will use these expanded categories to clarify
the difference:
•Serif
•Sans Serif
•Mono-Spaced
•Display
•Script
•Text
•Dingbats
Serif
Serif fonts are the most common text or "body" copy font.
Old-style
The letters are very open, wide, and round with pointed serifs and a
pleasing contrast between the heavy and light strokes.
Modern
Modern fonts are based on fonts designed over 200 years ago. The
distinction between the heavy/light strokes are the significant of
this fonts.
Square Serifs
Slab Serifs are a contemporary style used mainly for small amounts of
text, such as
advertising copy, subheads, and headlines. The letters have square
serifs and mostly
uniform strokes with little contrast.
Display
Display and Decorative fonts are designed to be used as
attention-getting headline fonts.
Script
Script fonts are designed to mimic handwriting.
Text
Based on the hand-drawn letters made by early monks for religious
books.
Mono-Spaced
Most fonts are proportionally spaced.
Dingbats
Dingbats are symbols that are small pieces of art used to enhance the
design of the text.
Font Style
1. Plain
2. Italic
3. Bold
4. Bold Italic
In order from the lightest to heaviest, include:
1. Extra Light Ultra Light
2. Extra Thin Thin
3. Light
4. Roman
5. Book Medium or Regular
6. Demi-Bold or Semi-Bold
7. Bold
8. Heavy, Extra Bold, Black or Super Bold









.jpeg)
.jpeg)

















Comments
Post a Comment